
В данной части мы познакомимся с основными диалогами, возникающими при добавлении объектов из "палитры объектов" в поле документа.
Большая часть этих диалогов, например таких как: вставка картинки, горизонтальной линейки, мягкого переноса, флеш, shockwave, generator, plugin, activeX, java applet и server-side include вообще не требуют пояснений, так как либо не содержат никаких диалоговых окон, либо сводятся к указанию нужного файла на жестком диске.
По этому разбиратся мы будем с теми диалогами, которые:
а) могут нам пригодится
б) не так уж и просты на первый взгляд.

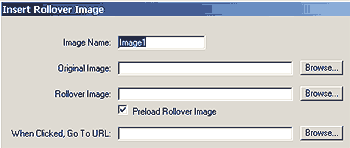
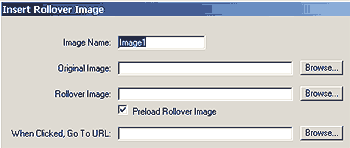
Начнем со вставки rollover image (картинки-перекатыша). В основном, подобные объекты используются для различных навигационых элементов на сайте.
Взляните на окно диалога. Там вы видите четыре основных поля. Сверху-вниз это:
Вот и все. После нажатия на кнопку OK вы получите готовую кнопку, не написав ни строчки кода.

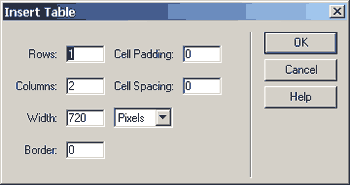
Следующий объект - Insert Table (вставить таблицу). Таблицы в построении сайтов используются не только как в каком-нибудь Word-е или Excel-е, а и как модульные сетки (собственно некий каркас, на котором как на паутине держатся все объекты странички).
Что нужно указать в данном случае:
Тоже не сложно. Все заполнили, указали и получили готовую таблицу.

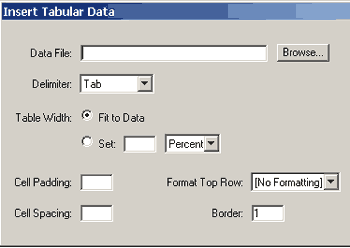
Объект Tabular Data появился только в третьей версии и являет собой очень удобный интерфейс для вставки внешних табличных данных в Dreamweaver. Например прайсов из Excel.
Указываем:
Все. После этого ваш (заранее подготовленный) файл с данными предстанет перед вами в DreamWeaver.

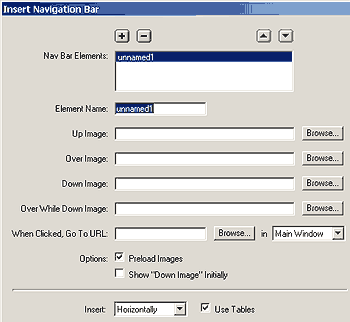
Navigation Bar - этот объект побил все рекорды по количеству полей которые нужно заполнить. Его нужно рассматривать как некоторый очень навороченный инструмент для создания навигационных панелей на сайтах.
Заполняем:
Уф. Если вы все это заполните и сделаете - то в итоге у вас будет нормальная рабочая навигационная панель без написания даже строчки кода.

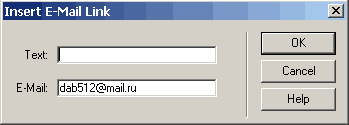
Вставка ссылки на электронный адрес. Тем кто немного знает HTML уже известно, что для вставки подобной ссылки достаточно написать:
<A HREF="mailto:dab512@mail.ru">e-mail</A>.
Но можно этого не знать, а просто указать текст ссылки и адрес e-mail. Что проще смотрите сами :)

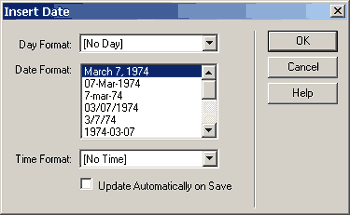
Вставка текущей даты - очень удобная вещь. На своем сайте я ее использую постоянно. Достаточно указать формат даты, времени и, если необходимо, указать пункт Update Automatically on Save (автоматически обновлять при сохранении).
Ну вот на этом мы пока и закончим. На следующем шаге мы рассмотрим то, что необходимо для начала нормальной работы над сайтом - настройки DreamWeaver 3.
Назад | Содержание | Вперед
[an error occurred while processing this directive]