В этом уроке предлагается разобраться с ActionScript, а заодно научиться делать "настоящий" снег:
Итак, шаг 1: В вашем любимом графическом пакете создайте картинку 480 х 60 px. Это наш фон. (Я поставил максимальное сжатие и самое плохое качество). Если у вас там всякий лес цветной разный нарисован - подберите степень сжатия, чтобы фон не смотрелся убого. Но учтите, что чем сложнее фон - тем больше размер баннера.
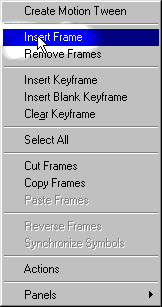
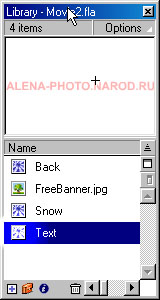
Шаг 2: Теперь надо браться непосредственно за Flash. Создайте новый файл. Цвет фона значения не имеет. Измените параметр Modify | Movie... | Frame Rate с 12 до 50 и установите размер 480 х 60 px. Добавьте еще 2 слоя. Назовите слои соответственно "Snow", "Text" и "Back". В кадр 50 для каждого слоя вставьте фрейм:

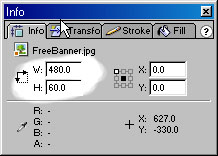
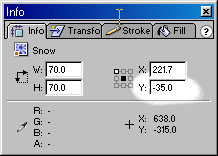
Шаг 3: Вызываем пункт меню Insert | New Symbol... В разделе Name называем символ: "Back" , параметру Behavior назначаем Button. Импортируем наш фон: File | Import... В панели Info Устанавливаем размер 480 х 60:

Помещаем символ Back на слой Back и центрируем:

Шаг 4: Создание символа "Снежинка". Создаем новый символ: Insert | New Symbol... с именем Snow и типом "Movie Clip". Не забудьте: заливка должна быть белой, фон - прозрачный. Можно воспользоваться векторным редактором Flash или скопировать нарисованный символ, например, из программы Corel Draw (Я так и сделал. Вот файл).

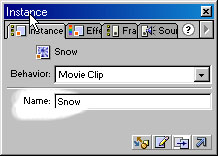
Размер снежинки 70 х 70 px. Нажмите Ctrl+Shift+G, чтобы разгруппировать изображение. Поместите Movie Clip Snow на слой Snow и в панели Instance присвойте имя Snow:

Установите позицию символа -35:

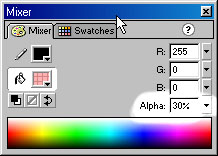
Шаг 5: Создание надписи. Создайте новый символ с именем Text, типом "Movie Clip" и поместите в него текст. Преобразуйте текст в растровое изображение (Ctr+b). Установите прозрачность 30%:

Поместите Move Clip на слой Text и в резделе Instance присвойте имя Text. У вас должно получиться примерно так:

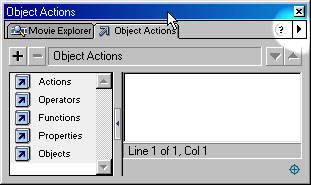
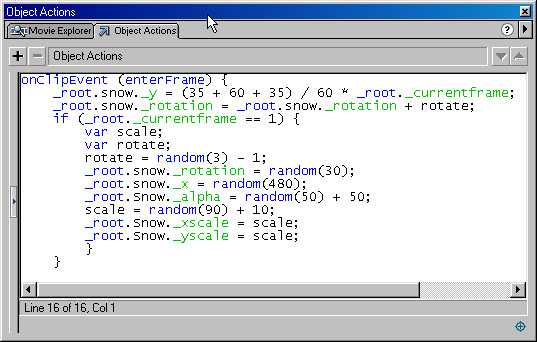
Мы сделали всю подготовительную работу. Приступим к кодированию. Для символа Snow кликом правой клавиши мыши вызываем Object Actions.

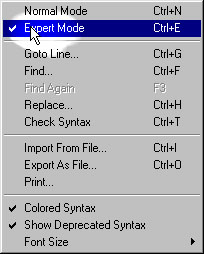
Включаем режим Expert Mode:

Теперь старательно списываем этот код:

onClipEvent (enterFrame)
Событие возникает при смене кадра.
_root.snow._y = (35 + 60 + 35) / 60 * _root._currentframe;
Вычисляем новое положение снежинки по вертикали (35 - половина вертикального размера снежинки, 60 - высота баннера. Можно было написать сразу 130).
_root.snow._rotation = _root.snow._rotation + rotate;
Поворачиваем снежинку в зависимости от переменной rotate.
if (_root._currentframe == 1)
Если текущий кадр первый, выполняется последующий код по установке первоначальных параметров снежинки.
var scale;
var rotate;
Объявляем переменные.
rotate = random(3) - 1;
Переменная rotate принимает случайные значения: -1, 0 и 1.
_root.snow._rotation = random(30);
_root.snow._x = random(480);
Устанавливаем случайный начальный угол поворота снежинки и случайное положение по горизонтали.
_root.Snow._alpha = random(50) + 50;
Устанавливаем прозрачность снежинки в диапазоне 50 - 100%.
scale = random(90) + 10;
_root.Snow._xscale = scale;
_root.Snow._yscale = scale;
Генерируем случайный начальный размер снежинки в диапазоне 10 - 100%.
Итак, со снежинками разобрались. Сделали 2 важных вывода:
1. Все работает. Можно проверить Control | Test Movie
2. Встроенный редактор кода просто ужасен!
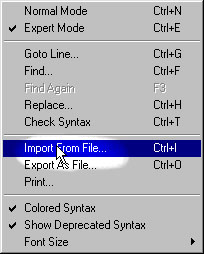
Для тех, кто разбираться в кодировании не хочет - вот файл). Загрузить его в редактор кода можно следующим образом:

Осталось сделать обработчик для надписи. Откройте TimeLine для символа Text, дважды щелкнув по его пиктограмме:

Втавьте ключевой кадр в позицию 35. (Insert Keyframe). Выделите надпись и увеличьте значение Alpha в 100%:

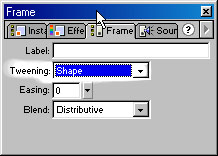
Установите указатель на 1-й кадр и в панеле Frame установите значение Tweening в Shape:

Для первого и последнего кадров в панели Frame Actions напишите единственную строчку кода:
stop();
Перейдите к Scene 1, для символа Back в Frame Actions напишите следующий код):
on (rollOver, dragOver) {_root.Text.gotoAndPlay(2);}
on (rollOut, dragOut) {_root.text.gotoAndPlay(1);}
Вот и все:
Успехов!
Boroda