
Рубен Сардарян, rubencho@mtu.ru
Прошлая статья была посвящена анимации. Мы создавали анимацию на основе motion tweening, shape tweening и просто составляли движение из отдельных кадров. Думаю, пора перейти к более сложной теме - рассмотрению инструмента, который создает основу для большинства качественных Flash-фильмов.
Этот инструмент - ActionScript: событийно-управляемый язык, встроенный во Flash. Последняя версия ActionScript, которая присутствует во Flash 5, существенно отличается от предыдущей. Если в прошлой версии это был ограниченный набор команд, позволяющий осуществлять лишь основные действия и вводимый с помощью не очень удобного интерфейса, то новый ActionScript - это мощный язык с увеличенным набором команд, поддержкой классов, наследования (!) и гораздо более удобным интерфейсом.
ActionScript делает ваши страницы интерактивными. Вы можете реагировать на события с мышки или с клавиатуры, можете выполнить какие-либо действия при проигрывании определенного кадра.
Для того чтобы овладеть ActionScript в полной мере, желательно уже иметь опыт программирования (предпочтительно на С++, JavaScript, etc.). Однако одним из достоинств языка Flash является то, что вам не нужно быть профессионалом во Flash, или полностью знать ActionScript, чтобы писать на нем качественный код. Вы можете использовать лишь те возможности языка, которые сочтете необходимыми для своей работы.
Так как эта статья посвящена основам языка, в ней мы рассмотрим:
Цель этой статьи - дать вам возможность почувствовать ActionScript и показать, что этот язык может служить как для создания весьма внушительных программ, так и для выполнения элементарных действий, которые сделают вашу страницу гораздо привлекательней.
Прежде чем мы перейдем к конкретным действиям, несколько терминов из области ActionScript:
Эти термины мы будем использовать при обсуждении ActionScript. Итак...
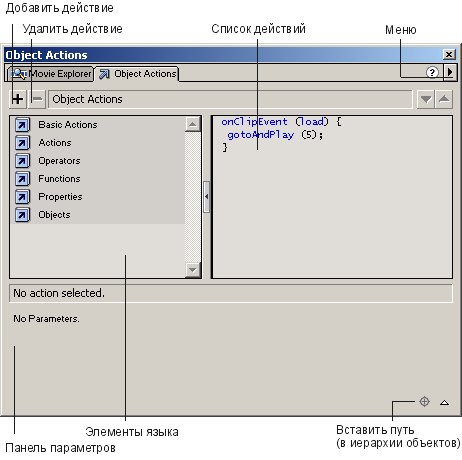
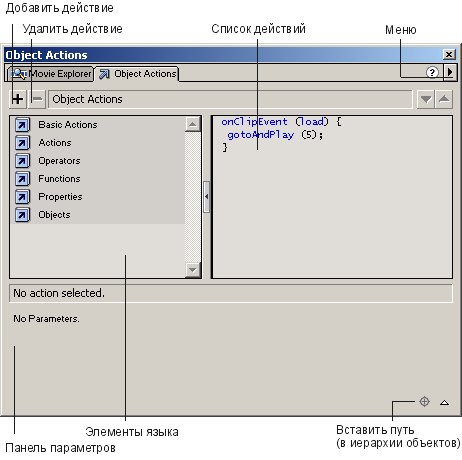
Панель действий служит для отображения и ввода ActionScript-программ (рис. 1). Существует два режима работы с панелью - нормальный (для "чайников") и экспертный. В экспертном режиме список команд - это простое поле для ввода текста. В нормальном же режиме мы не можем напрямую редактировать команды. Для этого используется панель параметров.
Добавить инструкцию можно, нажав на кнопку "+" (см. рис. 1) или выбрав соответствующую инструкцию в списке элементов языка. Кроме того, для всех действий во Flash имеются последовательности клавиш, с помощью которых это можно сделать гораздо быстрее. Они приведены справа от каждого действия в меню кнопки "+". Например, чтобы добавить функцию stop(), нужно нажать Esc+st (последовательно: Esc, затем "s", затем "t").
Удалить инструкцию можно, выбрав ее и нажав кнопку "-" (или просто клавишу Delete).
Я рекомендую вам не начинать сразу же пользоваться экспертным режимом, если у вас нет опыта программирования на Java-подобных языках (С++, Java, JavaScript). У нормального режима есть большое достоинство, делающее его незаменимым для новичков - в этом случае гораздо меньше шансов ошибиться с синтаксисом языка. Новичкам это поможет быстрее понять тонкости ActionScript.

Рис. 1 - Панель действий
В панели действий отображаются действия объекта либо кадра, выбранного в данный момент.
Первое, что хочется, когда начинаешь изучать интерактивность Flash - сделать что-нибудь, что бы откликалось на действия пользователя, "оживить" ваше творение, добавить обратную связь. Самый простой способ сделать это - кнопки. Поэтому с них-то мы и начнем.
Как вы знаете, во Flash существует специальный тип символа для создания кнопок - Button (см. Macromedia Flash ч. 2). Будем считать, что вы уже научились создавать кнопки, теперь научимся отслеживать нажатия на эти кнопки.
Кнопки в Macromedia Flash обладают обширным списком событий, на которые мы можем реагировать:
К сожалению, Flash "понимает" только левую клавишу мыши. Правая используется для вызова контекстного меню (щелкните правой клавишей на каком-нибудь Flash мультике). Способов отлавливать во Flash среднюю клавишу или "колесико" (mouse wheel) я пока не встречал; думаю, что их не существует.
Перехватываются эти события с помощью директивы on(). Синтаксис ее таков:
on (событие)
{
... // Наши действия
}
Ниже вы можете сами попробовать вызвать некоторые события:
Очень часто используемый пример - переход по ссылке при нажатии на кнопку:
on (release)
{
getURL("http://rubs.boom.ru");
}
Чтобы проверить этот сценарий, выделите вашу кнопку, нажмите Ctrl+Alt+A и введите программу.
Вот так просто можно перехватить все события, связанные с кнопкой. Ну а как их использовать - это дело исключительно вашего воображения.
Огромная доля творчества во Flash приходится на манипуляцию символами. Практически все базовые приемы, все трюки и эффекты невыполнимы без этих действий.
С помощью сценариев на ActionScript вы можете выполнять практически любые действия над символами. Надо только помнить, что выполнить эти действия можно только либо в ответ на действие пользователя, либо при наступлении какого-то кадра на временной шкале.
Итак, что же у нас есть? Я перечислю только основные (на мой взгляд) инструменты. Остальное вы найдете в списке элементов языка или в помощи.
Функции клипов (movie clip), которые можно вызывать:
Свойства (параметры) клипов, которые можно считывать/изменять:
Это далеко не все, что можно делать с клипами. Используйте другие параметры, экспериментируйте, творите!
Для того, чтобы обращаться к клипам, нам потребуется разобраться с понятием имени объекта (instance name) и пути до объекта (target path). Договоримся, что клип (movie clip) и объект для нас - одинаковые вещи.
Имя объекта - это имя конкретного экземпляра символа. Скажем, у нас может быть символ - машинка, а экземпляры этого символа будут называться "Машинка1", "Машинка2", "Pickup", "Запорожец"...
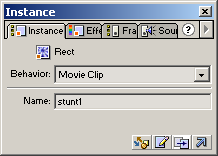
Для того чтобы дать имя объекту, нужно выделить объект и в панели Instance (Window->Panels->Instance, Ctrl+I) в графе Name ввести имя объекта (рис. 2). Имена могут состоять только из букв, цифр и символа подчеркивания ("_"), причем имя не может начинаться с цифры.

Рис. 2 - Панель Instance
Путь до объекта - это запись имени объекта с учетом иерархии. Попытаюсь объяснить, что это такое.
Вы знаете, что во Flash объекты можно "вкладывать" друг в друга, составляя таким образом иерархию. Так вот, эта вложенность обеспечивает не только удобство в обращении с объектами, она еще и ограничивает видимость имен объектов. Видимость ограничивается своим уровнем. Объект может напрямую (по имени) обращаться только к объектам, входящим в него, стоящим на 1 уровень ниже в иерархии.
Для того чтобы обратиться к объекту другого уровня, нужно знать путь до него. Причем путь может указываться как абсолютно (с самого верхнего уровня иерархии), так и относительно (с текущего уровня).
Путь включает в себя объекты, через которые нужно "пройти" по дереву иерархии, чтобы добраться до нужного нам объекта. Имена объектов перечисляются через точку. Кроме того, существует несколько указателей (можно их назвать "виртуальными объектами"), которые часто очень полезны:
this - указатель на "самого себя" (т.е. на текущий объект). Бывает нужен, например, для передачи в функцию указателя на объект, из которого эта функция вызывается.
_parent - указатель на "родителя". Указывает на объект, стоящий в иерархии одним уровнем выше.
_root - "корень". Это начало иерархии. Без него не обойтись при указании абсолютного пути.
Путь выглядит так:
leaf.play(); - у подобъекта leaf (лист) вызывается функция play();
_parent.tree.leaf.stop(); - подразумевается, что на одном уровне имеется объект tree, у которого есть объект leaf, у которого и вызывается функция stop();
_root.banner._visible = false; - сделать клип banner, находящийся на 1-м уровне, невидимым.

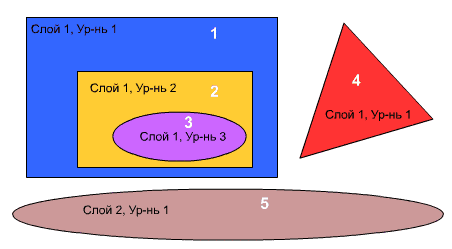
Рис. 3 - Иерархия клипов
Для иллюстрации возьмем иерархию из 5-ти объектов (рис. 3). Объекты 1-4 находятся на 1-м слое, объект 5 - на 2-м слое. Объект 2 вложен в объект 1, а объект 3 вложен в объект 2. Объекты на рисунке визуально вложены друг в друга, но это ни в коем случае не означает, что так должно быть и "в жизни". Здесь они так сгруппированы для наглядности. Так как имя объекта не может начинаться с цифры, пусть объекты у нас называются obj1-obj5.
Теперь займемся путями. Для начала посмотрим, какие объекты могут обращаться друг к другу по имени. obj1 может обращаться к obj2, а obj2 - к obj3, но при этом obj1 не может обратиться к obj3 напрямую, т.к. тот содержится не в obj1, а в obj2.
Например, первому объекту нужно, чтобы объект 3 начал заново воспроизводиться с 1-го кадра. Вот как это делается:
obj2.obj3.gotoAndPlay(1);
Чтобы 4-му объекту сделать 1-й объект (заметьте - со всеми подобъектами!) полупрозрачным, ему нужно в своем сценарии написать следующее:
_parent.obj1._alpha = 50;
или
_root.obj1._alpha = 50;
Так как obj4 у нас находится на первом уровне иерархии, то для него _root и _parent - одно и то же.
Теперь для объекта 3 напишем скрипт, который сделает объект 5 невидимым при нажатии клавиши мыши. В сценарии для объекта 3 пишем:
onClipEvent (mouseDown)
{
_root.obj5._visible = false;
}
В этом фрагменте мы использовали абсолютный путь. Если бы мы использовали относительный, это выглядело бы как:
_parent._parent._parent.obj5._visible = false;
Надеюсь, я прояснил момент с путями.
Приведенные выше примеры показали не только как выглядят пути, но и как вызываются функции и присваиваются значения свойствам.
Вы можете попробовать использовать обработчик onClipEvent, задавая различные условия и выполняя различные действия с объектами при этом.
Одними из самых важных являются функции управления ходом воспроизведения клипа (play(), stop(), gotoAndPlay(), gotoAndStop()). Функции play() и stop() вызываются без параметров, в то время как в goto нужно указывать кадр, и, возможно, сцену.
Последнее, что мы рассмотрим в этой статье - окна Output (вывод) и Debugger (отладчик). Это инструменты, служащие для отладки сценариев ActionScript.
Окошко Output пришло из Flash 4, где оно было единственным инструментом для отладки. Существует директива trace(), которая выводит сообщения в это окошко. Туда же выводятся сообщения об ошибках.
Использовать trace очень просто:
trace ("280-й кадр");
или, например,
trace (xpos + k);
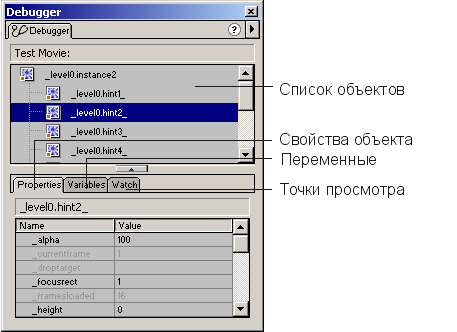
В 5-м Flash появился специальный инструмент - окошечко Debugger. Чтобы им пользоваться, нужно проверять свои фильмы не как обычно (Test movie, Ctrl+Enter), а с помощью Debug movie (Ctrl+Shift+Enter). Окошко Debugger (рис. 4) можно скрыть/показать с помощью Window->Debugger.

Рис. 4 - Окно Debugger
В одной части окна Debugger находится иерархический список объектов, используемых в фильме. Выбрав объект, можно просматривать его свойства (закладка Properties).
Под закладкой Variables находятся все переменные. Преимущество закладки Variables состоит в том, что вы можете модифицировать значения любых переменных "на лету" и тут же получать отражение этого изменения в фильме.
И, наконец, можно добавить любые переменные в список просмотра (Watch list) и наблюдать за их значениями (закладка Watch).
Debugger позволяет отслеживать практически любые параметры Flash-фильмов. Тем не менее, я считаю, что свое применение есть и у окошка Output, и у Debugger-a.
Вот и все на этот раз. Это - последняя статья из цикла. К счастью, сейчас появилось много материалов и руководств по основам Macromedia Flash 5. Статьи по различным аспектам Flash постепенно переводятся/сочиняются на русском языке и появляются на наших сайтах. Последующие материалы по Flash будут посвящены его "продвинутым" аспектам. Так же есть идея написания руководств по другим программам, производящим Flash-фильмы (в частности трехмерные).
Удачи вам! У вас есть великолепное средство делать сеть (и не только сеть) красивее! Пользуйтесь им, доставляя удовольствие посетителям ваших творений и самим себе.
Появился обещаный список ссылок на Flash-ресурсы:
http://rubs.boom.ru/Flash/links.html
Теперь все мои материалы (с примерами на Flash) можно найти здесь:
http://rubs.boom.ru/Flash/flash.html
[an error occurred while processing this directive]