

Итак, все настройки сделаны, можно приступать к созданию нашего первого flash-фильма, который, как мы уже заметили ранее, должен быть заставкой к нашему персональному сайту. Насколько он будет художественным и стильным во многом зависит от вас и ваших дизайнерских способностей, ваших идей и конечно качества реализации.
Вопросам создания векторных изображений с использованием графических инструментов редактора Macromedia Flash можно посвятить не одну главу. Заинтересованные читатели могут обратиться по этому вопросу к одной из лучших книг по flash-технологиям: Грибов Д. Е. "Macromedia Flash: интерактивная WEB анимация". Мы рассчитываем на то, что каждый из вас хоть раз пользовался каким-либо растровым редактором: Paint, Imaging, Photoshop, Corel Photo Paint или, еще лучше, векторным: Corel Draw, Corel Xara, Adobe Illustrator. Опытный читатель сможет достаточно быстро освоится с панелью инструментов Macromedia Flash самостоятельно, поэтому мы сразу приступим к созданию простейшего flash-ролика, а все нюансы по принципам рисования оставим на потом. Среди российских разработчиков уже давно сложился принцип освоения новых технологий "нажимай - смотри - делай выводы", так что и мы воспользуемся этим золотым правилом.
Итак, приступим. Первым шагом при создании любого сайта, в том числе и на Flash, является композиция. Учитывая, что мы хотим сделать мультимедиа-заставку для нашего персонального сайта, то остановимся на варианте размещения главного логотипа в центре, интерактивных навигационных элементов снизу по краям, вспомогательного окружения по периметру рабочей зоны. В качестве элементов логотипа используем заранее подготовленные фотографии в формате jpg и анимацию в формате gif.
Учитывая, что цвет фона HTML-страницы, куда будет вставлен flash-ролик - черный, первым делом надо обеспечить плавный переход от цвета фона flash-ролика (если он отличен от выбранного для страницы) к фону HTML-страницы. Это можно сделать при помощи такого инструмента, как градиент.
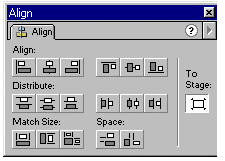
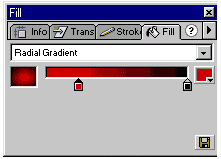
Используя инструмент Oval, нарисуем в центре рабочей зоны овал, оставив слева и справа по 20 пикселей, зальем его красным цветом (настроив инструмент Fill Color). Отцентрируем полученное изображение с помощью набора инструментов Align (включенная опция ToStage обеспечивает центрирование внутри рабочей зоны). Далее, выделив созданный овал щелчком мыши, применяем к нему операцию градиентной заливки, для чего выделяем в инспекторе Fill опцию Fill и выберем тип заливки - Radial Gradient. Дальше остается подобрать только цветовую гамму и насыщенность градиентного перехода.
Итак, мы создали фон для нашей заставки. Теперь надо сохранить все в отдельном файле, чтобы оставить без изменений созданный ранее шаблон для других наших проектов. Необходимо помнить, что контур овала и сама заливка - это разные объекты, поэтому сразу же применим к ним операцию группировки (Modify Group). Так как наша заставка будет логотипом нашего сайта, т.е. запускаться по умолчанию, то присвоим ей имя index, в дальнейшем сгенерированный файл *.swf и HTML-файл будут иметь это имя.
Создав фон будущей заставки, желательно сохранить его в отдельном слое. Остановимся на этой операции подробнее. Во многом мощь технологий Flash заключена именно в расширенных возможностях работы со слоями: наложение одного слоя на другой, изменение уровня прозрачности слоев по отношению друг к другу, реализация движений в различных слоях - все это позволяет создавать поистине мощные мультимедийные фильмы. Для работы со слоями используется набор инструментов из панели хронометрической линейки.

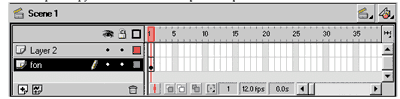
Вид хронометрической линейки.
Самый нижний слой - это как раз слой с нашим фоном. Давайте его так и назовем - fon (для этого достаточно два раза кликнуть мышью на названии слоя и ввести новое название). При работе со слоем его можно сделать: 1) невидимым - смена режима двойной щелчок мыши на пиктограмме с глазом, 2) закрытым для редактирования - двойной щелчок мыши на замке, 3) контурным - щелчок на пиктограмме-квадрате. Редактируемый в данный момент слой отмечен пиктограммой-карандашом (см. рисунок).
Мы создали фоновый слой, теперь пора подумать о том, сколько времени должен проигрываться наш ролик. Ранее при настройках мы указали частоту воспроизведения 10 или 12 кадров в секунду, теперь надо определить, сколько секунд мы хотим просматривать наш ролик (без повторений) и, соответственно, сколько кадров он должен для этого содержать. Для логотипа время работы более 5 секунд считается нецелесообразным, поэтому выберем время пять секунд. При частоте 10 кадров в секунду нам потребуется 50 кадров. Соответственно нам необходимо, чтобы в течении этих 50 кадров (кадры показываются на хронометрической линейке прямоугольниками, точкой отмечаются ключевые кадры с новыми объектами) воспроизводился хотя бы фон, поэтому размножим фоновый рисунок на все 50 кадров. Для этого выберем 50-ый кадр в слое fon, кликнем на нем правой кнопкой мыши и выберем пункт Insert Blank KeyFrame (вставить пустой ключевой кадр), при этом все кадры с 1-го по 50-ый станут заполнены фоновым рисунком. Этот рисунок хранится только в одном месте, во всех остальных кадрах присутствуют только ссылки на него (такой подход сильно сокращает объем flash-фильма). Создание фонового слоя завершено, и его надо закрыть для редактирования. Полученный результат можно посмотреть при помощи специального встроенного визуализатора, вызвав его из меню: Control - Test Movie.
Чтобы пользователь мог увидеть логотип сразу во всей красе без задержек, необходимо предусмотреть проверку на полноту загрузки Flash-фильма и лишь потом переходить к его визуализации. Это стандартный алгоритм для flash, а такие слои (элементы) называются загрузчиками. Создадим для этих целей слой Input, для этого кликнем мышью на слое fon и в появившемся меню выберем пункт Insert Layer. Настройкой данного слоя мы займемся позже, а пока его пропустим.
Создадим следующий слой, который будет содержать непосредственно сам логотип. Здесь вы можете потренироваться в своих художественных навыках, я же для простоты нарисовал окружность, вписанную в ромб, залил получившийся объект линейным градиентом и вставил в центр одну из понравившихся мне фотографий.

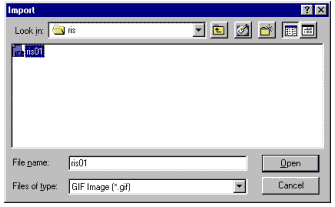
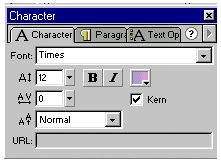
Вставка графический растровых объектов в flash-фильм осуществляется несколькими способами. Чаще всего используют пункт меню File - Import, после чего открывается диалоговое окна выбора объекта для импорта (см. рисунок) - это один из самых удобных способов. Создав все необходимые объекты в слое logo, можно еще добавить и текст (настройка опций текста осуществляется с использованием инструментов в панели Character).

Опции по настройке текста мало чем отличаются от стандартной панели MS Word. Настройте шаблон для ввода текста, выберите инструмент создания текста из панели инструментов и напишите название вашего логотипа. На этом создание графических элементов изображения логотипа закончено, осталось их скомпоновать, отцентрировать и сгруппировать.
После группировки добавим немного анимации, например, реализуем динамическое увеличение логотипа от некоторого минимального размера, до реального, созданного нами ранее. Для этого в настройках слоя реализуем не автоматическое копирование созданного логотипа на все последующие фреймы, а реализуем механизм покадровой анимации от начального ключевого кадра к последнему. Начальный кадр у нас уже задан, кликнем правой кнопкой мыши на начальном кадре и в возникшем меню выберем опцию Create Motion Tween, после чего перейдем к последнему кадру фильма и, нажав на правую кнопку мыши, выберем пункт меню Create KeyFrame (создать ключевой кадр), после чего достаточно изменить вид изображения в первом кадре. Анимация будет представлять собой процесс плавного изменения вида изображения от первого до вида изображения в последнем кадре.

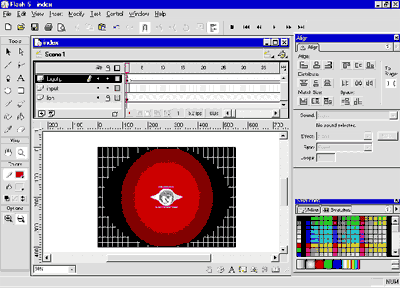
Вид первого кадра Flash фильма.

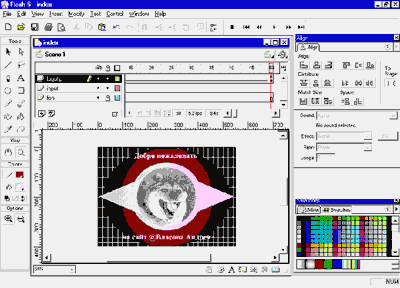
Вид последнего кадра фильма
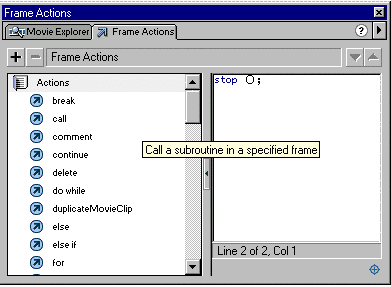
Анимация готова! Если вы желаете, чтобы она проигрывалась в цикле, то такой режим предусмотрен по умолчанию и можно на этом остановиться, если же вы желаете, чтобы после анимации flash-фильм останавливался на последнем кадре (как и положено для логотипа) и ждал действия пользователя, то тогда необходимо в последний кадр слоя ввести команду Stop.

Для этого два раза щелкните левой кнопкой мыши по последнему кадру. Откроется окно Frame Actions, которое представляет собой среду визуального программирования на языке Actions Script. Введите команду Stop (в левой части окна), она сразу же отобразится в правой части окна. После этого можно закрыть окно Frame Actions. Программирование на языке Actions Script, как и программирование на любом другом языке, является делом не простым (относительно) и не является предметом рассмотрения данного начального вводного курса, хотя с некоторыми из его элементов мы познакомимся.
Теперь осталось только протестировать созданный Flash-фильм с помощью TestMovie (Control - TestMovie).
Для завершения создания нашего первого flash-ролика нам еще осталось добавить в него немного интерактивности, предоставив пользователю возможность совершить какие-либо действия. Для этого мы добавим на наш ролик две кнопки: Connect и Disconnect. По кнопке Connect пользователь будет переходить на начальную страницу нашего сайта (main.htm), а по кнопке Disconnect, например, на сайт Macromedia.

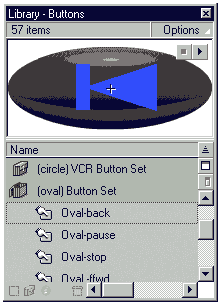
Чтобы добавить кнопки, добавим отдельный слой и назовем его buttons. Дальше в меню Windows выберем пункт Common Libraries - Button. В открывшейся библиотеке кнопок выберем наиболее понравившиеся и путем перетаскивания разместим их в нужном месте нашего flash-фильма (в принципе, кнопки можно нарисовать и самому). Для того, чтобы отредактировать кнопки из библиотеки, необходимо два раза кликнуть на ее изображении левой кнопкой мыши и в открывшемся отдельном рабочем окне отредактировать необходимые параметры кнопки (цвет, надписи и т.п.).

Редактирование кнопки.


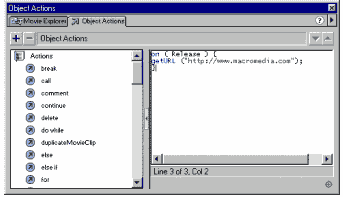
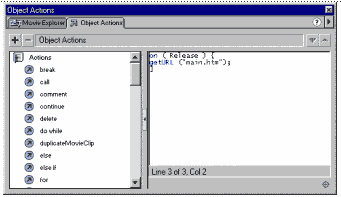
После того как кнопки нарисованы, они должны работать, т.е. в зависимости от действий пользователя вызывать те или иные события. Для этого их надо запрограммировать. Программирование кнопок осуществляется с помощью инспектора Object Actions, вызов которого осуществляется в меню, появляющемся по нажатию на изображение кнопки правой кнопкой мыши (пункт Actions). Добавьте для соответствующей кнопки приведенный выше текст и она будет работать. В подробности программирования пока вникать не будем.

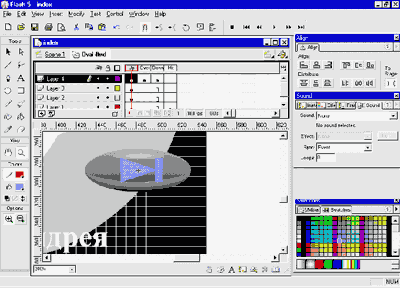
Вид последнего кадра готового flash-ролика.
На этом создание нашего первого простейшего flash-ролика закончено (см. рисунок), можно переходить к процессу его публикации.
Назад | Содержание | Вперед
[an error occurred while processing this directive]