
Описание:
DirectionalLight {
ambientIntensity 0
color 1 1 1
direction 0 0 -1
intensity 1
on TRUE
}
Узел DirectionalLight задает освещение параллельными лучами в указанном направлении. По умолчанию это 0 0 -1, что означает направление точно от Вас в экран. В связи с тем, что источник предполагается бесконечно удаленным, Вам не приходится указывать координаты его координаты.
Аналогом этого узла в окружающем мире для нас является Солнце, но в отличие от него освещение от узла DirectionalLight достается не всем предметам в сцене, а только находящимся в том же parent узле, что и сам узел. Если Вам непонятно, что такое "parent узел", читайте текст "Что такое узлы (nodes)"
Видели когда-нибудь, чтобы на солнечной поляне под безоблачным небом два камня лежали освещенными, а третий нет :) ? А в VRML запросто... Вот нечто подобное.
Учтите, что размещение узла ВНЕ всех grouping узлов равносильно участию его во ВСЕХ узлах. Легче показать на примере. Вот те же три шарика. Я добавил только одну строчку с еще одним DirectionalLight узлом ВНЕ всех Transform узлов.
Обратите внимания, что при таком способе освещения НЕТ ТЕНЕЙ, средняя и правая сферы вовсе не заслонены левой!
Параметр intensity задает яркость освещения (от 0 до 1), а ambientIntensity (от 0 до 1) задает насколько велик вклад данного источника в общее освещение сцены за счет отражения и рассеяния от объектов. Параметр color задает RGB окраску света.
Описание:
PointLight {
ambientIntensity 0
attenuation 1 0 0
color 1 1 1
intensity 1
location 0 0 0
on TRUE
radius 100
}
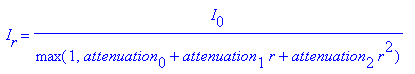
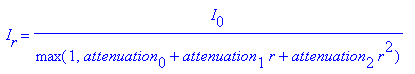
Узел PointLight служит для размещения в сцене точечного источника света, который излучает по всем направлениям (что-то вроде лампочки или свечи). Соответственно, Вы должны указать координаты источника (параметр location x y z). Что такое ambientIntensity, intensity, color смотри выше. Параметр radius задает радиус сферы освещения, а attenuation задает, как быстро будет падать интенсивность по мере удаления от центра. Три числа, указываемые для attenuation, используются в формуле для вычисления интенсивности на расстоянии r от центра:

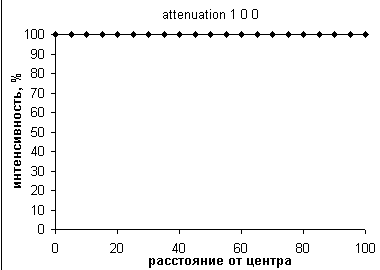
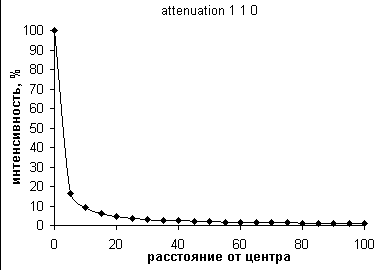
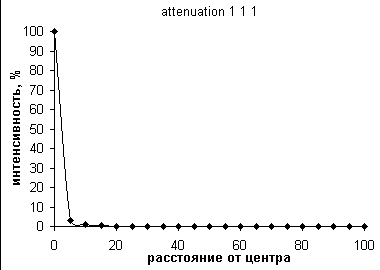
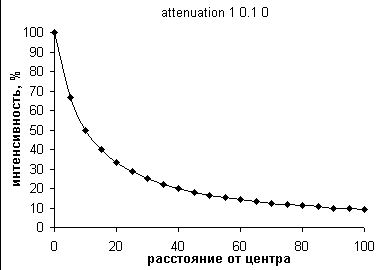
Вот как будет выглядеть график зависимости I(r) для некоторых наборов трех чисел в параметре attenuation. Посчитано в пределах принятого по умолчанию радиуса сферы освещения 100 м.
Очевидно, что при attenuation 1 0 0 интенсивность менятся не будет:




Учтите, что PointLight является children узлом, поэтому может находиться внутри узла Transform, который повлияет на положение (через параметр translation) или на радиус освещенности (через параметр scale).
И, как обычно, пример.
Обратите внимание на два момента: во-первых, действительно, поигравшись с параметрами attenuation, можно добиться видимого эффекта (в данном случае attenuation 0 0.4 0); во-вторых, так же, как и в случае DirectionalLight нет теней: средняя и правая сферы не заслонены левой!
Описание:
SpotLight {
ambientIntensity 0
attenuation 1 0 0
beamWidth 1.570796
color 1 1 1
cutoffAngle 0.785398
direction 0 0 -1
intensity 1
location 0 0 0
on TRUE
radius 100
}
Глядя на список параметров узла SpotLight, нетрудно догадаться, что он является расширенной комбинацией двух предыдущих способов освещения: общими для всех являются color, ambientIntensity, intensity, on; от DirectionalLight досталось direction, а от PointLight radius и attenuation. В результате получилось что-то вроде фонарика или прожектора: источник имеет положение и светит в определенном направлении.
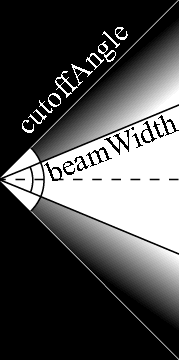
Поскольку о приведенных параметрах уже говорилось в соответствующих разделах, то здесь я остановлюсь только на незнакомых beamWidth и cutoffAngle. Помимо затухания света при удалении ОТ ИСТОЧНИКА, которое регулируется параметром attenuation, можно также задать размывание по краям светового пятна. Для этого придуманы два конуса с углами раствора beamWidth и cutoffAngle.

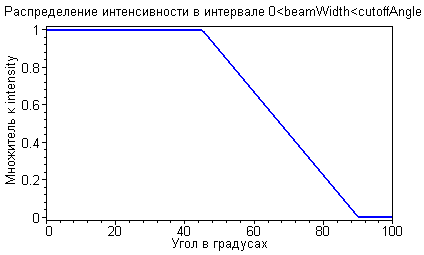
Во внутреннем конусе (с углом beamWidth) интенсивность в направлении перпендикулярно лучу ПОСТОЯННА, равная параметру intensity. Снаружи внешнего конуса (с углом cutoffAngle) интенсивность равна 0, а в зазоре между ними интенсивность спадает линейно. В общем виде множитель к исходной интенсивности, указанной в параметре intensity, выражается так:

Или в графическом виде (для beamWidth=45, cutoffAngle=90 градусов):

Все, думаю, с этим понятно. Обратите только внимание, что по умолчанию выставлено beamWidth > cutoffAngle, что дает пятно с неразмытыми краями! И не забывайте, что при размещении SpotLight внутри Transform, параметры scale и translation последнего повлияют на все параметры самого SpotLight.
Примеры. В первом beamWidth > cutoffAngle, т.е. у пятна неразмытые края. Во втором - изменено всего лишь одно число, чтобы стало beamWidth < cutoffAngle.
ЗАМЕЧАНИЕ! Вид этих сцен несколько отличается при просмотре в разных броузерах. В Cosmoplayer и Cortona - лучше, в MS VRML Viewer - хуже.
И еще! Обратите внимание, что я освещал ElevationGrid, а не любой другой объект. Попробуйте, например, Box или IndexedFaceSet, и "почувствуйте разницу". А пока СОВЕТ: если Вы хотите добиться действительно пятна света, как от прожектора, освещайте ElevationGrid и чем больше xDimension и yDimension, тем лучше.
Назад | Содержание | Вперед
[an error occurred while processing this directive]